For my user oriented design I was given the subject area of personal budgeting.
When researching for personal budgeting I found a variety of websites and apps that already try and tackle this problem.
For instance, by simply typing into google ‘personal budgeting’ multiple websites appear that offer to help you to budget. Some websites are very basic, easy to manage and easy to access via computer, smartphone, internet and tablet. Other websites can be quite extensive and do like to go into detail, for example; how much money you have in your bank account, savers account, rent, utilities, transport, birthday and christmas expenses, food money etc. They also do offer access via apps with smartphones and tablets yet some websites offer software that you can download for a fee and use it as freely as you want.

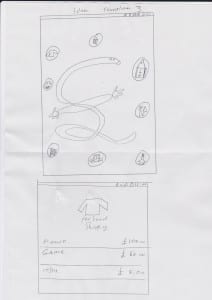
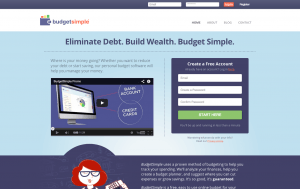
online budgeting in its simple form.

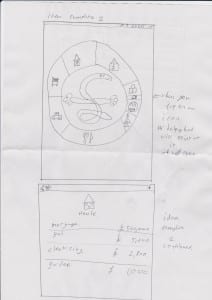
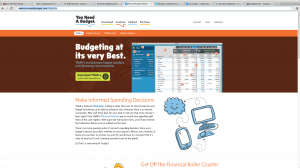
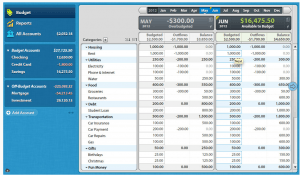
online budgeting indetail

online budgeting in detail
However, all of them want you to do the hard work of invoicing what you have purchased and how much you spend in a day, weekly and monthly. They also want you to remember how much you spent but you could forget purchasing stuff or may be inaccurate on how much it cost, which isn’t going to make your budget accurate or know how much money you are able to spend or how much money you have saved.
I purpose that when you start your budgeting, if you have a bank card/ account, you link your account to your budgeting account that will then start giving you that most accurate budget. This can give the break down of when you were shopping. For instance, if you did your food shop at a supermarket it would record what you purchased and how much you spent in that food shop and may try give you advice on how to save 0n your next shop. Better yet, it could tell you where it would have been better to shop and could have saved you that little bit extra.

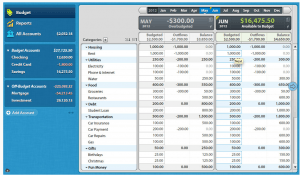
app of personal budgeting
In addition if you withdraw money out of your account, the next time you go onto your budgeting website or app it would ask you what you did and/ or spend the money on.
There are already some apps that already try and attempt to do this, for example:

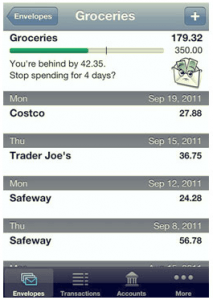
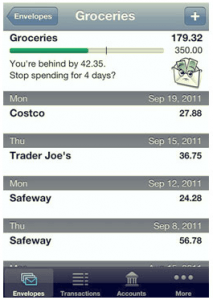
Easy Envelope budget aid app
This is an app called ‘Easy Envelope Budget Aid’ I like the layout and gets straight to the point but it does look a bit dull and boring with the grey titles and plain background. However, I do like the feature that it has recorded what someone spend on their groceries which then shows you if you have not paid more or less on them then previously.

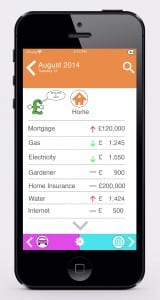
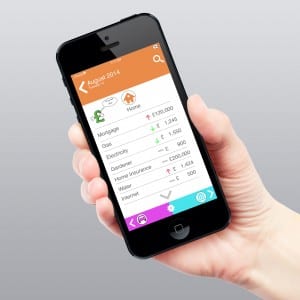
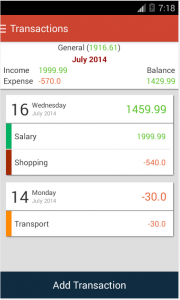
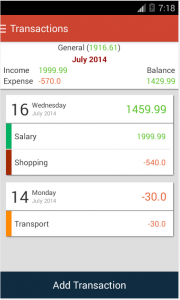
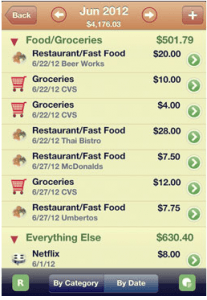
HomeBudget app
I like how the app shown above, called ‘HomeBudget’, has broken down everything that you have spent money on and on what day.Also how it has the relevant icons to go with the area, for example; a shopping trolly for groceries and a film reel for Netflix. However, I do not like how it looks like its been put on a note pad as I think it makes it look unprofessional and unreliable.

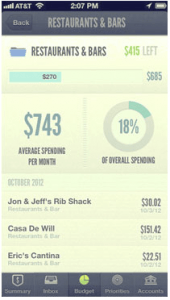
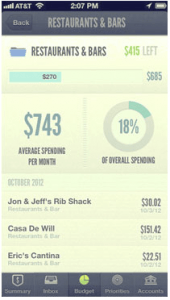
LearnVest app
The LearnVest app looks like it has a lot of character and is the most interesting out of the lot. Once again this app breaks down how much money you have spent and by the looks of it they have broken it down into categories. The screenshot above shows how much someone has spent at each restaurant and bar they have been to in that month. It also shows you the percentage of money overall you have spent on restaurants and bars out of your budget. The look and design of this app is very good, interesting and professional.

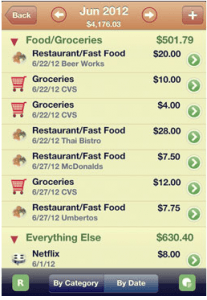
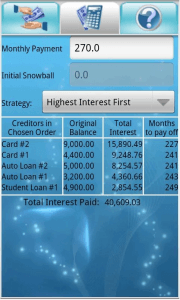
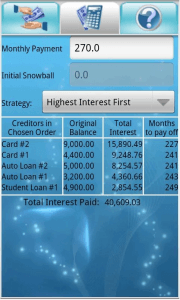
debt free app

debt free interface (1)
The Debt Free app is properly one of the most unprofessional personal budgeting apps I have seen since my research. The reason why I am not a fan of this is that the logo for debt free is the word debt in a no entry sign which makes it look unprofessional and very unimaginative for a logo. In addition, the interface of the app looks unprofessional with the background of that blue. The break down of your accounts are just thrown together and the font used looks like times new roman which I am not a big fan of as its the default setting on software and hate seeing it.
In conclusion the demographic of people who are interested in personal budgeting are people who are aged between 18 – 45 year olds. The reason for this, depending on which range of the demographic you target towards, is how easy you want the interface to be. For instance, students aged 18 – 21 will want a very basic and easy to use and manage while older people might prefer a much more detailed budget for themselves but doesn’t mean that students might not want to use a more detailed budgeting software and vise-versa with older demograph. I will attempt to create my own app for personal budgeting with its own logo and interface that looks professional easy to use and can be accessed on smartphones and computers that caters for both demographs.