After I did my Research and Development I got right down to designing a logo. I wanted to create a very unique and colourful logo for my demographic group of people that would love, enjoy, recognise very easily and had its own personality.
I started looking at other personal budgeting websites and their logos to see what they have done and I wasn’t very impress to say the least. If you want people to use a product the logo should be very eye catching and say to the consumer what your business is.
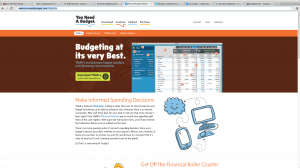
You Need A Budget’s logo is a very basic and straight to the point. It says what it does straight away to the consumer who wants to use it, in addition it does look professional. My only problem with it is that I would have thought they would have done a little face to go along with the speech bubble.
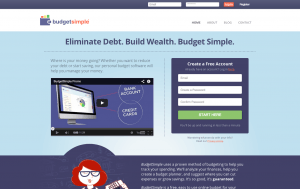
Budget Simple’s logo is very colourful and eye catching with the use of the red, yellow, green, blue and orange. I do, again, like how it gets straight to the point that it tells the person that you can budget simple and easily.
I do not really like Buxfer’s logo because by looking at it you are not able to see that it is a personal budgeting business. I also feel that this logo is not very eye catching like the other two above as it is not colourful and bold.
My logo designs for personal budgeting
Overall, I am really happy with all of the logo’s that I designed as I think they are quite creative, imaginative and also get straight to the point.
My first drawing I thought of was a hand giving out money or holding a pound sign almost like it wants to help you with your budgeting. However I did feel like some kind of design or idea like this had already been used and didn’t feel comfortable using this as my logo.
My second drawing I thought how about was two hands helping out to give help but yet again I did feel like before with my first design was that this idea had already been used and no one would pay attention to it.
My third attempt was to think of something else other than hands and thought why not have a super hero that helps budgeting and so I created Mr Super Saver. I really like what I produced and how it looked, especially the logo as I was trying to think of something rememberable and would be iconic to that character. Even though i liked Mr Super Saver, personally I thought it would not appeal to the demographic of people I am targeting towards.
My fourth design idea was to created some kind of cute fluffy animal that would appeal to people to use, almost like the Compare the Meerkats and created Smart Dog Saver. Again, I personally liked the design I created and thought the dog was really cute and funny. However, I did think that it would attract the wrong kind of consumer, such as people who are interested in budgeting for pets and animals which is not really what I am targeting towards.
For my next logo I was trying to get back to the money side and make something catchy that would attract my demographic and get straight to the point so I then created Helping hand. Personally I really like helping hand as he is iconic and people can understand that he is something to do with money wise. In addition, he is called Helping Hand which gives the impression that he will help you with your money problems and I think he is best suited for my demographic.
My final design took inspiration of google chromes wheel as it made me think of how could I turn that into something personal budgeting wise. It then occurred to me why not make it look like a pie chart which represents your personal budget where your most spending your money. I then felt I had to create a name for it and I came up with the name ‘The Source’. I thought of The Source as in ‘the source of your problems’. I again do feel like it would appeal to my demographic and that it looks professional but might get a bit mis interrupted into something else.
In conclusion, I am going to use helping hand logo as my user orientated design as I feel it is the best suited and will attract the right demographic to the personal budgeting app.